Ο Παγκόσμιος Ιστός (World-Wide-Web)
Ο Άγγλος επιστήμονας Tim Berners-Lee εφεύρε το World Wide Web το 1989. Έγραψε τον πρώτο περιηγητή το 1990 ενώ εργαζόταν στο CERN στην Ελβετία. Μέχρι τότε τα πρωτόκολλα FTP και Gopher ήταν τα πλέον διαδεδομένα.Ο Παγκόσμιος Ιστός (WWW) είναι ένας χώρος πληροφοριών όπου τα έγγραφα είναι γραμμένα σε HTML, το οποίο επιτρέπει την διασύνδεση του κειμένου με άλλους δικτυακούς πόρους. Οι πόροι αυτοί είναι συνήθως άλλα HTML έγγραφα, εικόνες και video, αλλά μπορούν να περιγραφούν και πόροι άλλων πρωτοκόλλων.
Οι διευθύνσεις των πόρων αυτών ονομάζονται URL ή πιο απλά διευθύνσεις ιστού (web addresses) και το πρωτόκολλο επικοινωνίας προγράμματος περιήγησης με τον διακομιστή, HTTP.
Τι είναι το Web Browser
Τα γνωστά μας προγράμματα firefox, chrome και opera, λέγονται περιηγητές ιστού (web browsers). Πρόκειται για προγράμματα που ως κύρια εργασία έχουν να εμφανίζουν σελίδεςυπερκειμένουτύπου HTML, και να επικοινωνούν μέσω πρωτοκόλλου HTTP με τους διακομιστές (servers ή web servers).
Τι είναι ιστοσελίδες (web pages)
Οι ιστοσελίδες είναι κυρίως μορφοποιημένα έγγραφα κειμένου σε HyperText Markup Language (HTML). Εκτός από το μορφοποιημένο κείμενο, οι ιστοσελίδες ενδέχεται να περιέχουν στοιχεία εικόνας, βίντεο, ήχου και λογισμικού που εμφανίζονται στο πρόγραμμα περιήγησης του χρήστη ως ενσωματωμένα στοιχεία περιεχομένου πολυμέσων. Οι ενσωματωμένες συνδέσεις επιτρέπουν στους χρήστες να περιηγούνται στις ιστοσελίδες, είτε μέσα στον ίδιο ιστότοπο είτε σε άλλους.Τι είναι Ιστότοπος (web site)
Πολλές ιστοσελίδες με ένα κοινό όνομα τομέα (DNS), αποτελούν έναν ιστότοπο. Τα ονόματα τομέα είναι συνήθως ονόματα που ανήκουν σε ένα φυσικό ή νομικό πρόσωπο, και είναι της μορφής 'www.όνομα-εταιρείας.gr'.
π.χ. αυτή την στιγμή βρίσκεστε στον ιστότοπο:
'christopoulos.users.sourceforge.net'
και διαβάζεται την σελίδα 'browser.php'.
Ολόκληρη η διεύθυνση αυτού του κειμένου είναι:
http://christopoulos.users.sourceforge.net/browser.php
Ρυθμίζοντας σωστά το browser
Όπως είπαμε το browser είναι ένα πρόγραμμα που παρουσιάζει σελίδες κειμένου τύπου HTML. Αυτές οι σελίδες εξ ορισμού φτιάχτηκαν έτσι ώστε να λειτουργούν σε οποιαδήποτε συσκευή, είτε είναι μια τεράστια οθόνη είτε η μικροσκοπική οθόνη του κινητού μας.Αυτό συχνά δεν συμβαίνει για πολλούς λόγους που κύρια ευθύνη φέρουν οι εταιρείες που παρέχουν Λειτουργικά Συστήματα, αλλά και εταιρείες κατασκευής ιστοσελίδων που γεμίζουν με εικόνες και άλλα εφέ τις σελίδες για συγκεκριμένες αναλύσεις και μόνο.
Γλώσσες
Όταν συνδεόμαστε σε μια ιστοσελίδα το browser στέλνει την πληροφορία, ποιές γλώσσες προτιμάμε και με ποιά σειρά. Επίσης αν δεν ξέρει την γλώσσα μιας ιστοσελίδας προσπαθεί να την μετατρέψει στην γλώσσα που έχουμε ορίσει, αν την έχουμε ορίσει. Αλλιώς κατά κανόνα θεωρεί ότι είναι η Αγγλική ή η Κινέζικη, εξαρτάται από τον κατασκευαστή του browser.
Οδηγίες για Firefox
Πάμε από το μενούEditκαι μετά
Preferences. Αν είναι απενεργοποιημένο το μενού, τότε πατάμε το κουμπί με τις 3 οριζόντιες παύλες πάνε δεξιά, και επιλέγουμε
Preferences.
Θα μας εμφανιστεί μια διαιρεμένη οθόνη που αριστερά έχει θεματικές επιλογές και δεξιά αναλυτικά τις
επιλογές γι αυτό το θέμα. Επιλέγουμε
Στο δεξιό τμήμα βλέπουμε την επιλογή
Οι τρεις οικογένειες γραμματοσειρών:
Θα μας εμφανιστεί μια διαιρεμένη οθόνη που αριστερά έχει θεματικές επιλογές και δεξιά αναλυτικά τις
επιλογές γι αυτό το θέμα. Επιλέγουμε
Στο δεξιό τμήμα βλέπουμε την επιλογή
Θα πρέπει να την επαναλάβετε αυτή την διαδικασία και για
Content.
Languages (γλώσσες) και δίπλα το κουμπί
Choose...
.
Κάνουμε κλίκ στο Choose...
και στο παράθυρο που εμφανίζεται
Αντίστοιχα μπορούμε να προσθέσουμε και ότι άλλες γλώσσες ξέρουμε.
Select a language to add...
Greek [el]
Add
Greek [el]
στο
επάνω παράθυρο και πατάμε το κουμπί Move Up που βρίσκεται δεξιά. Αυτό σημαίνει ότι προτιμάμε αυτές
τις γλώσσες (Ελληνικά και Αγγλικά) με αυτή την σειρά προτεραιότητας, πρώτα Ελληνικά αν έχει και μετά Αγγλικά.
OK
Γραμματοσειρές
Ένα σωστό HTML έγγραφο, ορίζει μόνο την οικογένεια των γραμματοσειρών που χρειάζεται,
ενώ το μέγεθος το αλλάζει με βάση την αρχική που έχει δηλώσει ο χρήστης (μονάδα μέτρησης rem ή ποσοστό).
Αν ο χρήστης θέλει να τα βλέπει με 16 points αντί για 10 που συνηθίζεται (αν είστε τυχεροί), αυτό
πρέπει να είναι σεβαστό.
Σε τι γραμματοσειρές αντιστοιχούν αυτές οι οικογένειες και σε τι μέγεθος θέλουμε να τις βλέπουμε τα ορίζουμε στο
πρόγραμμα περιήγησης στην ενότητα 

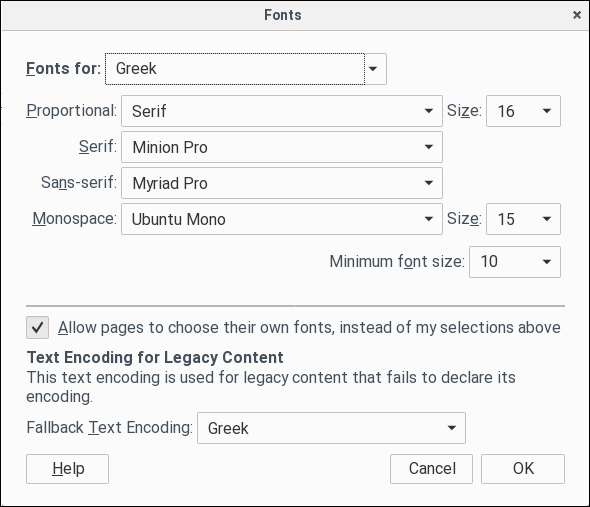
Fonts
που πρέπει να έχει.
Οδηγίες για Firefox
Πάμε από το μενού Edit
και μετά Preferences
.
Αν είναι απενεργοποιημένο το μενού, τότε πατάμε το κουμπί με τις 3 οριζόντιες παύλες πάνε δεξιά,
και επιλέγουμε Preferences
.
Content.
Fonts & Colors
(γραμματοσειρές και χρώματα) και δίπλα το κουμπί Advanced...
.
Κάνουμε κλικ στο Advanced...
και στο παράθυρο που εμφανίζεται...

Fonts for: Latin
.
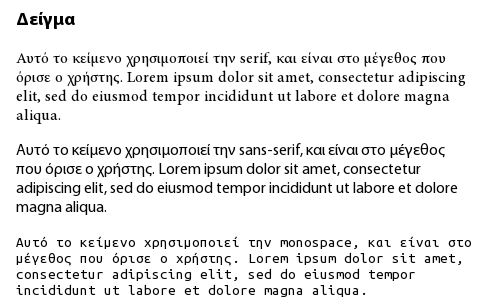
Δείγμα
Τελικό αποτέλεσμα
Αν τα κάνετε όλα σωστά κάπως έτσι πρέπει να εμφανίζεται το παρών κείμενο, ίσως και καλύτερα.
Κάντε κλικ την παρακάτω εικόνα για να την δείτε σε πραγματικό μέγεθος.

Συνδέσεις
